Từ nhiều thế kỷ qua, giáo dục luôn luôn thay đổi để phù hợp với tiến trình phát triển loài người. Từ thời cổ đại, phong kiến đến thời kỳ công nghiệp hóa - hiện đại hóa, mỗi thời có một đặc trưng và cách giáo dục khác nhau, nhưng việc kế thừa, phát triển và luôn thay đổi về phạm vi kiến thức cũng như mô hình giáo dục là điều tất yếu. Đặc biệt hiện nay, trong khi thế giới đang bước vào thời đại công nghiệp 4.0, nhiều khái niệm về học và dạy học, giáo dục tư duy đã thay đổi so với quá khứ.
Với Internet, các lớp học trực tuyến có thể diễn ra mọi nơi và bất cứ thời gian nào. Học qua website là loại hình tương đối phổ biến vì mang đến trải nghiệm dễ dàng, dễ hiểu cho người dùng, và cũng là công cụ kết nối trực tuyến tuyệt vời giữa người dạy và người học.
Việc thiết kế trang web giáo dục được chia thành nhiều loại, dựa trên các cấp độ tuổi khác nhau, như giáo dục tư duy nói chung dành cho trẻ từ 3-5 tuổi, giáo dục phát triển tư duy nghệ thuật, EQ, IQ... và loại hình giáo dục chương trình phổ thông cho cấp 1, 2, 3. Tuy nhiên, để bàn đến thiết kế thẩm mỹ đặc trưng nhất, cần phải sử dụng nhiều đến hình ảnh đặc biệt, là loại hình trang web giáo dục tư duy cho trẻ từ 3-5 tuổi. Bài viết đề cập đến vai trò của hình ảnh cũng như cách để xây dựng hình ảnh trong thiết kế trang web giáo dục.
Vai trò của hình ảnh trong thiết kế website
Nói về thiết kế website cho trẻ từ 3-5 tuổi là bàn về câu chuyện sáng tạo. Nhóm tuổi của trẻ rất quan trọng, các nghiên cứu khoa học cho thấy não bộ nhận thức của trẻ luôn phát triển và thay đổi theo từng năm, vì vậy thiết kế cho trẻ em đòi hỏi việc tiếp cận kỹ năng theo từng độ tuổi cụ thể và đánh vào mục tiêu rõ ràng dành cho trẻ. Thông thường, để một website truyền tải được nhiều thông tin, yếu tố hình ảnh đóng vai trò rất quan trọng.
Hình ảnh giúp đưa thông tin trực tuyến đến người xem thông qua thị giác. Trẻ 3-5 tuổi là độ tuổi vừa hoàn thiện về thị giác. Ở tuổi này, các em đang trong quá trình phát triển khả năng và kỹ năng sử dụng ngôn ngữ nên việc giao tiếp, tiếp nhận giáo dục qua hình ảnh là cần thiết để kích thích phát triển não bộ. Thiết kế một trang web cho trẻ em hoàn toàn khác với thiết kế một trang web cho người lớn. Không giống như cách người lớn tìm kiếm thông tin trên một website, trẻ em tìm kiếm sự giải trí, niềm vui, sở thích, những điều gây sự kích thích cho trẻ ngay từ lần đầu tiếp cận. Vì vậy, việc dễ hiểu, dễ sử dụng mà vẫn thu hút sự chú ý và giữ niềm yêu thích lâu dài đối với trẻ là điều tiên quyết.
Cụ thể với nhóm tuổi 3-5 tuổi, hình ảnh sử dụng màu sắc và âm thanh tươi sáng là thứ thu hút sự chú ý của trẻ. Không phải sự tinh giản, gọn gàng với các bảng màu hạn chế, thiết kế cho trẻ ở độ tuổi này cần sự sáng tạo táo bạo, dù với mục đích giáo dục đi chăng nữa, đó cũng vẫn là trò chơi khám phá hết sức thú vị đối với mỗi trẻ. Trẻ em 3 tuổi đã phát triển kỹ năng quan sát và bắt chước hành vi, biết tô màu, biết đọc hình ảnh. Từ 4-5 tuổi trẻ đã biết sử dụng rất tốt kỹ năng phối hợp giữa tay và mắt, vẽ tranh, tô màu thành thạo, chép lại một số hình ảnh hoặc chữ, nhận biết được vị trí hình ảnh.
Trong thiết kế web cho trẻ từ 3-5 tuổi, có thể sử dụng hình ảnh minh họa nhân vật, hoặc thậm chí chuyển thành hình ảnh động để tạo ra một câu chuyện thú vị dành cho trẻ. Trong thế giới cổ tích ấy, những hình ảnh vui nhộn được thể hiện bằng những màu sắc tươi sáng, rực rỡ. Các tông màu bổ túc cho nhau, màu chính - phụ như: đỏ - xanh coban; vàng - xanh lá; tím - cam... là những bảng màu mang tính cách hạnh phúc. Các trò chơi về màu, chữ số, số đếm, dưới hình thức kể chuyện với các nhân vật ngộ nghĩnh. Các hình ảnh phải mang đến một tinh thần trải nghiệm hạnh phúc, các hình ảnh nhân vật luôn thân thiện, tươi cười, tính cách vui vẻ, cử chỉ mạnh mẽ, dứt khoát, góp phần tạo nên tâm trạng chung của trang web.
Cách lựa chọn hình ảnh trong thiết kế trang web giáo dục cho trẻ từ 3 - 5 tuổi
Hình ảnh phải liên quan đến nội dung
Những hình ảnh liên quan sẽ góp thêm sự thú vị trong thiết kế và bổ trợ cho nội dung của trang web. Sự nhận diện hình ảnh có thể giúp cho người truy cập nhớ được một cách bao quát những nội dung trên trang và nhận ra được nơi mà họ có thể tìm thấy những nội dung cần thiết khi quay lại. Khi lựa chọn hình ảnh, phải chú ý tới hình nền vui mắt, thú vị, giúp người nhìn có được hình dung về nội dung chính của trang. Đặc biệt đối với lứa tuổi giáo dục mầm non từ 3-5 tuổi, các hình ảnh phải thật sinh động, dễ hiểu, vui nhộn, liên quan đến các nội dung mà trẻ đang dần được hình thành, tạo nên một tính cách hào hứng, sôi động, thích thú ở trẻ, đồng thời cũng tạo được sự tin tưởng của phụ huynh khi lựa chọn trang web cho trẻ.
Hình ảnh phải thú vị
Mặc dù việc duy trì được sự liên kết giữa hình ảnh và nội dung là điều quan trọng nhưng chúng ta không nên luôn cho nó là mối ưu tiên hàng đầu. Để thiết kế trang web giáo dục cho trẻ từ 3-5 tuổi, chúng ta sẽ lựa chọn những hình ảnh có thể là hình của một bà mẹ và con nhỏ, một cảnh chụp một con vật hoạt hình dễ thương nào đó, hoặc là một loạt các hoạt động vui chơi trong trường mầm non dành cho các bé ở độ tuổi này. Tuy nhiên, đôi khi chúng ta cũng không nên quá cứng nhắc trong việc lựa chọn hình ảnh. Cho dù sự thú vị có kỳ lạ và gây sốc nhưng nó vẫn thường tốt hơn là việc xây dựng hình ảnh có liên quan nhưng lại nhàm chán.
Hình ảnh phải hấp dẫn
Những hình ảnh hấp dẫn về mặt mỹ thuật hoặc cảm xúc có thể được sử dụng rất tốt như một móc câu lôi kéo sự chú ý. Vấn đề đặt ra ở đây là vẻ đẹp và sự quyến rũ được cảm nhận khác nhau ở mỗi người. Dựa vào chủ đề và nhóm đối tượng mục tiêu của trang web mà hình cuốn hút có thể là hình ảnh một em bé đang vẽ nhưng nét vẽ thú vị lên sàn nhà hay lên tường, lên vỉa hè, một ảnh chụp toàn cảnh thành phố.
Hình ảnh hấp dẫn đặc biệt quan trọng với các trang web của nhà hàng, thực đơn và dịch vụ. Nếu những hình ảnh thức ăn ở trên web mà không làm cuốn hút bạn thì chắc hẳn, nhiều người khác cũng khó mà bị thu hút và đặt hàng.
Những nội dung giáo dục trẻ trong trang web là rất tốt, nhưng những yếu tố lôi kéo người truy cập (chủ yếu là phụ huynh có con từ 3-5 tuổi) và làm cho họ sử dụng những dịch vụ của trang web đó là do những hình ảnh minh họa cho các nội dung sinh động, hấp dẫn, phù hợp với tâm lý của phụ huynh, mặt khác còn hấp dẫn các bé.
Có thể thấy, những yếu tố liên quan, thú vị và hấp dẫn đều mang tính chủ quan nhưng đôi khi sự chủ quan trong nghệ thuật lại phù hợp. Nếu bạn nghĩ nó là một lựa chọn hình ảnh tốt, hãy thử áp dụng. Thông thường, chúng ta sẽ tránh sử dụng những hình ảnh quái vật nhầy nhụa, người ngoài hành tinh… ở đa số các thiết kế dành cho trẻ lứa tuổi từ 3-5 tuổi. Nhưng đôi khi, có thể ở một hướng nào đó, hình ảnh những chú quái vật dễ thương lại là thứ lôi cuốn trẻ nhỏ. Với mỗi hình, chúng ta chọn cho web, cần phải đáp ứng 2 trong 3 yếu tố trên. Bởi đôi khi sẽ thích hơn nếu bạn tung hứng sự hấp dẫn và sự thú vị mà không liên quan gì đến trang web của bạn.
Xây dựng hình ảnh trong trang web giáo dục cho trẻ từ 3 - 5 tuổi
Sử dụng hình ảnh đa sắc
Ngoài yếu tố âm thanh để thu hút sự chú ý, tập trung lâu dài của trẻ, hình ảnh sử dụng màu sắc sống động, tươi sáng cũng là yếu tố quyết định. Trong một hệ màu, độ bão hòa cao tạo ra những bảng màu sống động, độ sáng liên quan đến độ sáng - tối của hình ảnh hiển thị. Về các định dạng ảnh trong trang web, loại thường được dùng nhiều nhất là JPEG, PNG và SVG.
Định dạng ảnh JPEG có tên tệp ở đuôi là “.jpeg” hoặc “.jpg”. Đây là một định dạng file ảnh nén, dung lượng nhỏ ở chế độ màu 24 bit. Điều này làm cho chúng phù hợp với bất cứ loại hình ảnh nào có nhiều chi tiết hay nhiều màu sắc. Mặc dù số lượng màu sắc trong một ảnh IPEG có thể hiển thị là không giới hạn, nhưng khi nén file ở định dạng này sẽ làm cho hình ảnh bị tiêu giảm. Khi lưu file ở định dạng này, cần phải cân nhắc kỹ lưỡng vì nó sẽ giảm làm chất lượng hình ảnh đáng kể. Chính vì vậy, có thể nhận định rằng định dạng ảnh này có lợi thế khi đưa vào sử dụng thiết kế trang web hoặc gửi thư điện tử, vì đây là loại ảnh có dung lượng nhỏ. Nhưng với kích cỡ như vậy, ảnh cũng sẽ có chất lượng kém hơn.

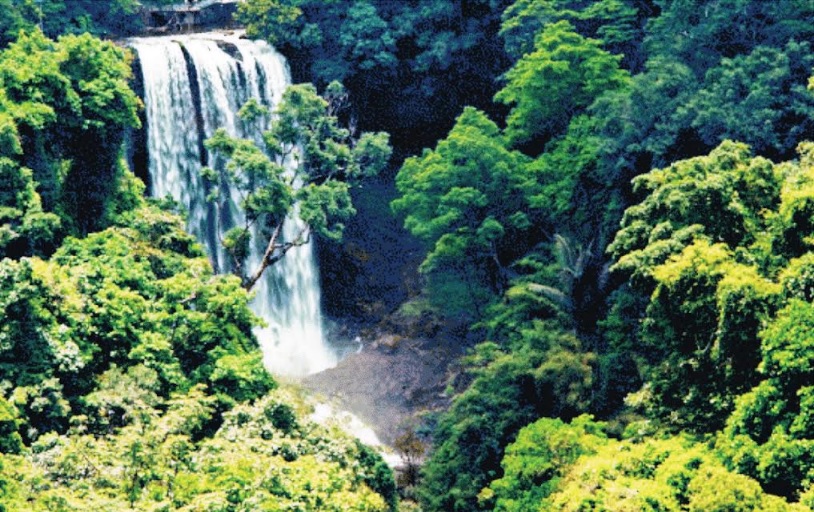
Hình ảnh trang website giáo dục mầm non - Ảnh: Thùy Trang
Định dạng ảnh GIF là một định dạng 8 bit nén trên các file dựa trên số lượng màu sắc có trên hình, hỗ trợ tốt nhất 256 màu, vì vậy với những trang web cần sử dụng hay hiển thị nhiều hình ảnh thì định dạng này không phù hợp. Hai tính năng nổi bật của GIF là có hiển thị sự trong suốt và hỗ trợ ảnh động.
Định dạng ảnh PNG là định dạng ảnh có đuôi “.png”. Khác với JPEG, định dạng này không làm cho chất lượng ảnh giảm đi, những bức hình vẫn giữ được độ phân giải sắc nét, nhưng có thể kích cỡ tệp ảnh sẽ lớn hơn định dạng JPEG rất nhiều. Định dạng PNG là lựa chọn tốt cho việc vẽ đường nét, ký tự, hay các ảnh đồ họa có kích cỡ nhỏ. Kiểu nén không thiệt hại đến chất lượng của PNG tương tự như trong thuật toán GIF, file càng ít màu thì dung lượng sẽ càng nhỏ. ảnh PNG có thể lưu ở định dạng 8 bit và 24 bit. Cả 2 dạng này đều hỗ trợ tính năng trong suốt, nhưng tính năng này trong ảnh PNG 24 bit được biểu hiện bằng các màu đỏ, xanh dương và xanh lục; điều này có nghĩa là mỗi pixel trên hình PNG có tới 256 cấp độ khác nhau.
Định dạng ảnh SVG là định dạng ảnh vector phù hợp với ảnh minh họa hay các thiết kế module, logo... Định dạng này có thể giúp phóng to, thu nhỏ hình ảnh tùy ý mà không làm cho ảnh bị vỡ hoặc mờ đi như JPEG hay PNG. Những tệp ảnh này thường được lưu dưới đuôi “.svg”. Đây cũng là định dạng ảnh thường được dùng trong các trang web thiết kế cho trẻ em.
Sử dụng hình ảnh thực tế
Những hình ảnh có sự can thiệp của quá nhiều kỹ xảo tạo ra màu sắc lung linh, huyền ảo nhưng chỉ mang tính chất tưởng tượng, xa rời thực tế ngày càng khiến cho người dùng, quá ngán ngẩm. Cái mà họ muốn thấy là hình ảnh thực về con người, về hiện diện của con người trong cuộc sống thường ngày. Những hình ảnh như vậy hiển thị trên trang web tạo sự tin tưởng và xóa đi khoảng cách giữa người dùng và trang web mang đến sự gần gũi, thân thiện. Đó là cách để bạn tiếp cận nhanh nhất đến đối tượng khách hàng.
Độ tuổi này, trẻ đã biết yêu thích và thần tượng các nhân vật của riêng mình, vì vậy, có thể nên sử dụng hình dạng dễ nhận biết, thân thiện để tạo hình cho các nhân vật này. Sử dụng những hình học cơ bản như: hình bầu dục, hình tròn, hình vuông, hình chữ nhật... để làm cơ sở cho tạo hình nhân vật, tạo nên sự thân thiện, tin cậy, ấm áp dành cho trẻ. Trẻ em thường được kích thích bởi các yếu tố dễ nhận biết từ bản năng, bởi những trải nghiệm của trẻ trong cuộc sống còn hạn chế, những điều chúng quen thuộc nhất được tìm thấy trong tự nhiên. Các yếu tố tự nhiên như hoa, lá, mặt trời, động - thực vật... thường được lấy làm cảm hứng cho việc tạo hình hình ảnh. Độ tuổi 3-5 là lúc trẻ bắt đầu đọc hiểu được hình ảnh, có nhu cầu được nghiên cứu, khám phá mạnh mẽ, hơn hết là muốn được chơi trò chơi, giải trí. Vậy nên, hình ảnh trong trang web phải là phương tiện truyền tải điều quan trọng ấy, hơn thế nữa phải thu hút và giữ được sự tập trung của trẻ khi tham gia.
Chế tác hình ảnh
Bên cạnh việc sử dụng hình ảnh thực tế, bạn cũng có thể chế tác hình ảnh. Chế tác nhằm tạo ra sự mới mẻ về hình ảnh chứ không mang nó đi quá xa để làm ảnh hưởng đến tâm lý người dùng tạo cảm giác về những bức ảnh đã qua chỉnh sửa quá nhiều, không thể hiện sự thật. Bạn có thể chế tác cho những bức ảnh thể hiện trên trang chủ trang web, ảnh nền tạo cảm giác mơ hồ hoặc mang phong cách cổ điển.
Trong một trang web giáo dục - giải trí cho trẻ, các loại hình ảnh thường được sử dụng đa phần là hình ảnh minh họa, hình ảnh module trang trí, hình ảnh chụp. Tất cả các loại hình ảnh đều phục vụ mục đích chính là mang lại tâm trạng vui vẻ cho trẻ, tạo hình các nhân vật đều có nụ cười tươi, thể hiện sự hạnh phúc khi gặp gỡ trẻ. Một số trang web lấy hình ảnh bản quyền từ các nhân vật đã rất quen thuộc với trẻ để lấy sự cảm tình sẵn có từ trẻ.
Đồ họa vector
Đồ họa vector thiên về mặt kỹ thuật nhưng chúng cũng rất dễ phân biệt và thường được sử dụng để tạo hiệu ứng cho các bản vẽ kỹ thuật số. Đồ họa vector sẽ phù hợp cho những bức hình nền hoặc những khu vực cố định của trang web như tiêu đề hoặc chân trang.
Trẻ 3-5 tuổi rất nhạy cảm về hình ảnh, vậy nên ngoài yếu tố màu sắc, âm thanh, tạo hình thân thiện, việc thiết kế tạo hình lớn, rõ ràng, mạch lạc, cũng là một điều đáng lưu ý. Phong cách thiết kế tạo hình to lớn đã được chứng minh là có hiệu quả, ấn tượng trong thẩm mỹ. Thực tế là kiểu chữ lớn, minh họa lớn, các nút điều khiển lớn, khiến trẻ em bị thu hút, vì trẻ em vốn dĩ tự nhiên bị lôi cuốn vào những hình học đơn giản, rõ ràng và dễ nhận biết.
Tác giả: Đoàn Thị Kim Dung
Nguồn: Tạp chí VHNT số 433, tháng 7-2020






.jpg)



.jpg)









![[Infographic] Đại hội đại biểu Đảng bộ Chính phủ lần thứ I, nhiệm kỳ 2025- 2030](/datasite///201807/BAI_VIET_21805/DH%20Chinh%20phu%202.jpg)




.png)



.jpg)

.jpg)
